Warning: Undefined array key 1 in /home/reverseaging/yuyafreedom.com/public_html/wp-content/themes/sango-theme-poripu/library/functions/prp_content.php on line 12
Warning: Undefined array key 2 in /home/reverseaging/yuyafreedom.com/public_html/wp-content/themes/sango-theme-poripu/library/functions/prp_content.php on line 15
Warning: Undefined array key 3 in /home/reverseaging/yuyafreedom.com/public_html/wp-content/themes/sango-theme-poripu/library/functions/prp_content.php on line 18
Warning: Undefined array key 4 in /home/reverseaging/yuyafreedom.com/public_html/wp-content/themes/sango-theme-poripu/library/functions/prp_content.php on line 21
Warning: Undefined array key 1 in /home/reverseaging/yuyafreedom.com/public_html/wp-content/themes/sango-theme-poripu/library/functions/prp_content.php on line 24
Warning: Undefined array key 2 in /home/reverseaging/yuyafreedom.com/public_html/wp-content/themes/sango-theme-poripu/library/functions/prp_content.php on line 27
Warning: Undefined array key 3 in /home/reverseaging/yuyafreedom.com/public_html/wp-content/themes/sango-theme-poripu/library/functions/prp_content.php on line 30
Warning: Undefined array key 4 in /home/reverseaging/yuyafreedom.com/public_html/wp-content/themes/sango-theme-poripu/library/functions/prp_content.php on line 33
記事内にインスタグラムの投稿を埋め込みたい時の方法をご紹介します。
ブログ記事を書いているとインスタグラムの投稿を記事に埋め込みたい時があります。
すんなり埋め込めれば問題ないのですが、
なぜかうまく表示されない時があります。
それはやり方に問題があるだけです。
ワードプレスにインスタグラムの投稿を埋め込む方法
やり方は簡単インスタグラムの埋め込みコードをワードプレスのテキストエディタにコピペするだけ!
STEP.1
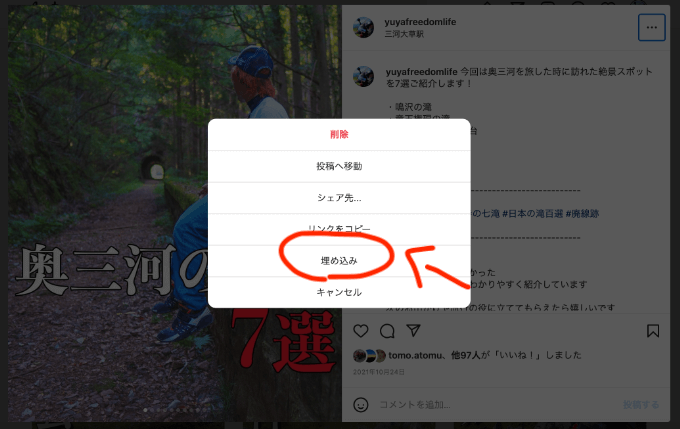
インスタの投稿から埋め込みコードをコピー
スマホからでは埋め込みコードはないのでパソコンからインスタグラムにログインしてブログに使いたい投稿の埋め込みコードをコピーします。



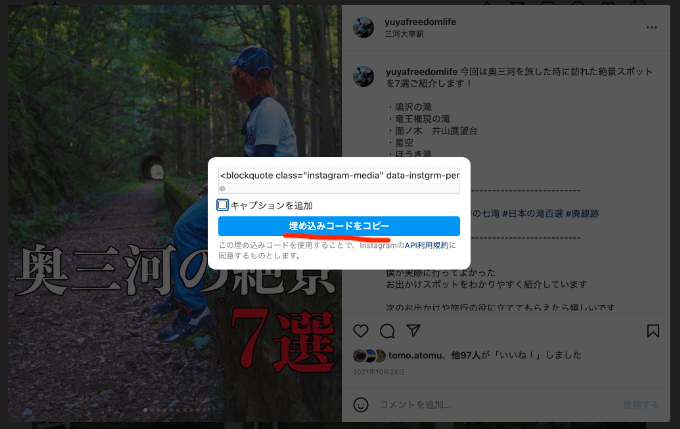
キャプションの追加はお好みで!
チェックを入れると貼り付けたブログにインスタのキャプションも載ります。
STEP.2
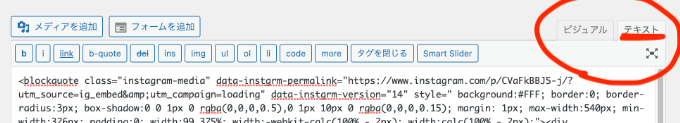
取得した埋め込みコードを貼り付け
コピーした埋め込みコードをワードプレスの記事内に貼り付けます。
テキストエディタに貼り付けないとうまく表示されないので注意が必要です。

ビジュアルエディタに戻るとこんな感じで表示されるけど問題ありません。

プレビューで確認するとちゃんと埋め込みがうまく行っているはずです。
以上がインスタグラムの投稿をワードプレスの記事内に埋め込む方法です。
簡単なので有効に使っていきましょう!
ただ多量に埋め込みすぎると記事の読み込み速度が遅くなってしまう場合があるのでほどほどに!



