今回の記事は、記事の途中に飛ばすページ内リンクのやり方をご紹介します。
 あなた
あなた
記事の途中に飛ばすページ内リンク?
 ユウヤ
ユウヤ
つまり、こーゆうことです!
↓↓押してみて↓↓
おかえりなさい!
自分の飛ばしたいところに飛ばすこのやり方をお伝えしますね。
結構便利なんで覚えておくと自分のサイトのUIがアップしますよ!
HTMLの知識がなくてもわかるように解説するのでゆっくりやっていきましょう!
同じページ内に飛ぶためのリンクのやり方
同じページ内に飛ぶためのリンクを作るにはidタグを設定する必要があります。
<a href="#id名">ジャンプ!</a>
このコードをコピペすればOKです。
Id名のところに先ほど設定した〜の部分を入れてください。
冒頭でやったコードはこれです。
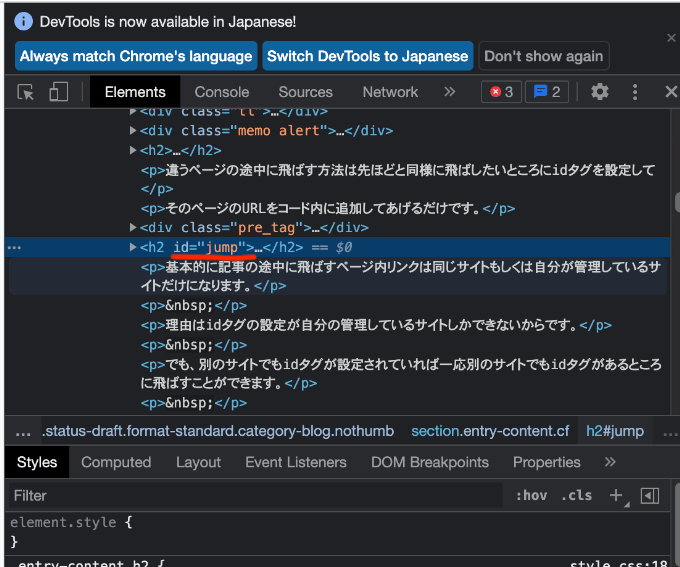
<h2 id="jump">他のサイトの途中に飛ばすことはできないが…</h2>
同じidが存在したらどっちに飛ばせばいいかわからなくなってしまいます。
ページが違えばOKです。
違うページの途中に飛ぶためのリンクのやり方
違うページの途中に飛ばす方法は先ほどと同様に飛ばしたいところにidタグを設定して
そのページのURLをコード内に追加してあげるだけです。
<a href="https://yuyafreedom.com/#id名">ジャンプ!</a>
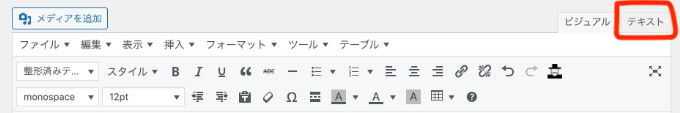
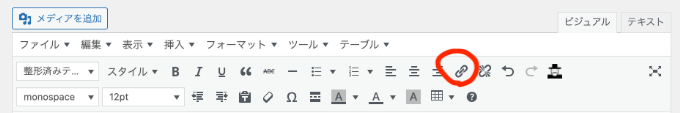
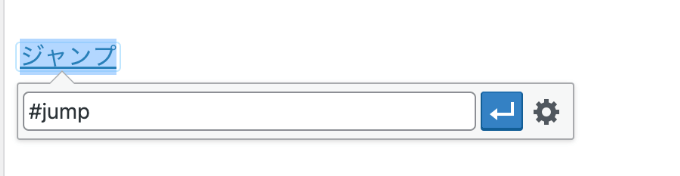
リンクの挿入でもできちゃう!
idタグの設定さえちゃんと行えばHTMLコードをわざわざコピペしなくても
リンクの挿入アイコンから指定したidのところまで飛ばすことができます。
リンクを貼る要領で「#〜」を入れればできちゃいます。
他のサイトの途中に飛ばすことはできないが…
基本的に記事の途中に飛ばすページ内リンクは同じサイトもしくは自分が管理しているサイトだけになります。
理由はidタグの設定が自分の管理しているサイトしかできないからです。
でも、別のサイトでもidタグが設定されていれば一応別のサイトでもidタグがあるところに飛ばすことができます。
Idタグがあるかどうかを確認する方法は
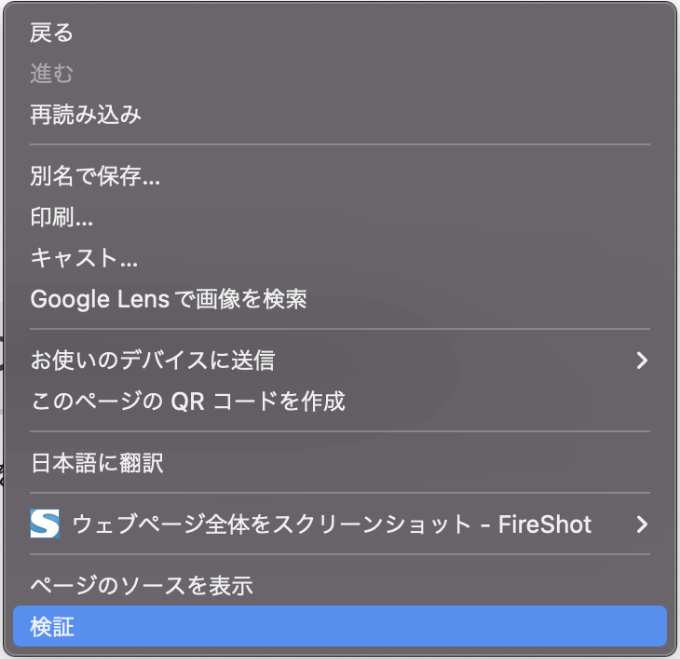
そのページ上で右クリックをして検証を選択します。
するとそのサイトのコードが出てくるのでそこで確認することができます。
 ユウヤ
ユウヤ