Warning: Undefined array key 3 in /home/reverseaging/yuyafreedom.com/public_html/wp-content/themes/sango-theme-poripu/library/functions/prp_content.php on line 18
Warning: Undefined array key 4 in /home/reverseaging/yuyafreedom.com/public_html/wp-content/themes/sango-theme-poripu/library/functions/prp_content.php on line 21
Warning: Undefined array key 3 in /home/reverseaging/yuyafreedom.com/public_html/wp-content/themes/sango-theme-poripu/library/functions/prp_content.php on line 30
Warning: Undefined array key 4 in /home/reverseaging/yuyafreedom.com/public_html/wp-content/themes/sango-theme-poripu/library/functions/prp_content.php on line 33
どうも!おはこんにちわ!
今回の記事は、誰でも超簡単に専門知識がなくてもイメージマップが作れてしまう
HTML imagemap Generetorをご紹介していきます。
使い方の手順を実際の画面でお伝えしているのでこの記事を見ながら作業して見てください!
HTML imagemap Generetorとは
HTML imagemap Generetorは、オンライン上でイメージマップのHTMLコードを自動生成してくれるツールです。
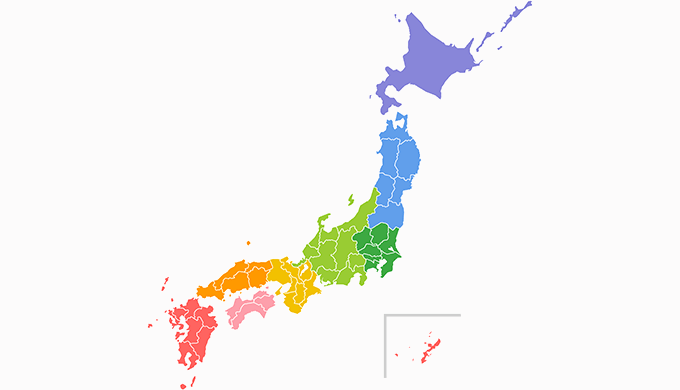
イメージマップは一枚の画像の中に複数のリンクを指定した場所に設置させるものです。
こんな感じ⬇︎

 ユウヤ
ユウヤ
スマホだと小さいから押しにくいかも…わら
本来イメージマップを作成するにはリンクの位置を座標コードでHTMLに書いていかないといけません。
しかし、このHTML imagemap Generetorを使えばドラック&ドロップで
あら不思議!
コードを打つ手間一切ナシ!
自動で自分が指定したところにHTML imagemap GeneretorがHTMLコードを自動で生成してくれます。
イメージマップを自分のサイトやブログに導入しようと考えている人は
ぜひ!活用して見てください!
HTML imagemap Generetorの使い方
それでは具体的にHTML imagemap Generetorの使い方を見ていきましょう。
めちゃくちゃ簡単だからお菓子でも食べながら見てくださいね!

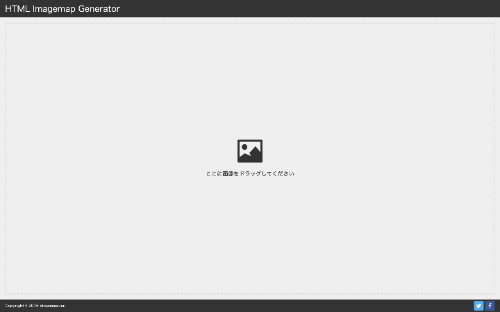
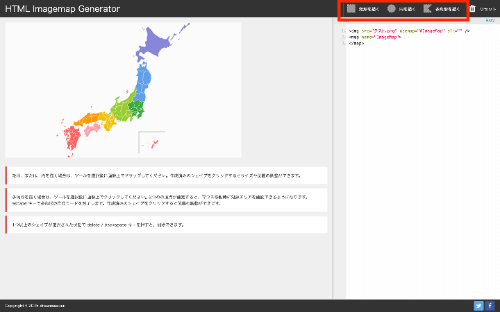
お察しの通り、イメージマップに使用する画像をドラッグしてください。

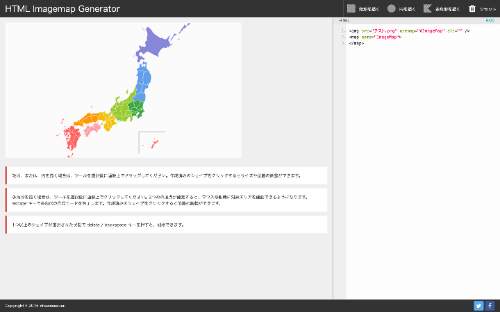
正しくHTML imagemap Generetorに画像が読み込まれると右側にHTML コードが表示されます。

右上の赤枠の項目はリンクの形に合わせて選んでください。
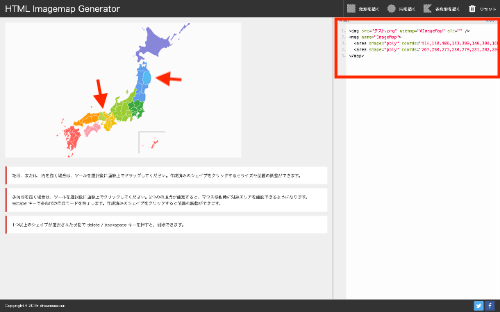
今回は日本地図ということで「多角形を描く」を選択して行っていきます。
エリアの選択を終了する場合はescです。

リンクを貼りたいエリアをマーキングできたら右側に選択したエリアのコードが追加されます。
<img src="画像のリンク" usemap="#ImageMap" alt="代替テキスト" />
<map name="ImageMap">
<area shape="poly" coords="414,140,406,143,399,146,398,160,396,166,399,173,402,177,409,178,410,173,417,173,420,162,420,152,417,145,413,141,413,141" href="リンク先" alt="代替テキスト" />
<area shape="poly" coords="267,280,273,280,279,281,282,284,288,282,290,282,290,274,286,271,281,270,281,268,283,263,279,259,269,260,273,268,269,272,268,279,270,281,277,273" href="リンク先" alt="代替テキスト" />
</map>このコードを自分のHPもしくはブログのテキストエディタに貼り付ければ完成です。
 知識0!コピペでOK!イメージマップをレスポンシブにする方法
知識0!コピペでOK!イメージマップをレスポンシブにする方法
超簡単にイメージマップが出来ちゃうでしょ!
以上がHTML imagemap Generetorを使ってイメージマップを作る方法です。
めちゃくちゃ簡単でびっくりするでしょ!
もっと難しいと思っていたけど今回紹介したHTML imagemap Generetorを使えば
あっという間に出来ちゃうのがいいですね!
いろいろ使えるものはどんどん自分のサイトに追加して
クオリティーをアップしていきましょう!