Warning: Undefined array key 3 in /home/reverseaging/yuyafreedom.com/public_html/wp-content/themes/sango-theme-poripu/library/functions/prp_content.php on line 18
Warning: Undefined array key 4 in /home/reverseaging/yuyafreedom.com/public_html/wp-content/themes/sango-theme-poripu/library/functions/prp_content.php on line 21
Warning: Undefined array key 3 in /home/reverseaging/yuyafreedom.com/public_html/wp-content/themes/sango-theme-poripu/library/functions/prp_content.php on line 30
Warning: Undefined array key 4 in /home/reverseaging/yuyafreedom.com/public_html/wp-content/themes/sango-theme-poripu/library/functions/prp_content.php on line 33
どうも!こんばんわ!
いや!こんにちわか?
今回の記事は、イメージマップをレスポンシブにする方法をご紹介します。
先日、旅ブログの方でイメージマップを使う必要があったので導入しようとしたのですが、
どうやらイメージマップをワードプレス に導入するにはjava scriptやjQueryなどの知識が必要ということが判明しました。
たぶん、僕と同じで専門知識がほとんどなく記事を書くを専門にしている人は
こういう壁にぶち当たると諦めるか大量の時間を奪われるかのどちらかだと思います。
そこで、この記事では専門知識一切不要!この記事に書いてあることをそのままやれば
サックッとレスポンシブに対応したイメージマップができてしまううれしい内容となっておりまーす。
イメージマップ自体はオンラインツールを使えば簡単に作ることができるのですが
レスポンシブ にすることが知識のない僕にとってはめちゃめちゃ大変でした。
僕みたいに時間を無駄に消費して欲しくないので
スパッとレスポンシブにできる方法をお伝えしますね!
ちなみにレスポンシブ対応のイメージマップの作り方をお伝えしますが
細かい理屈や解説はありませんのでご了承ください。
 ユウヤ
ユウヤ
レスポンシブ対応のイメージマップだけさっさと作りたい人向けの記事となっております。
レスポンシブ対応のイメージマップの作成
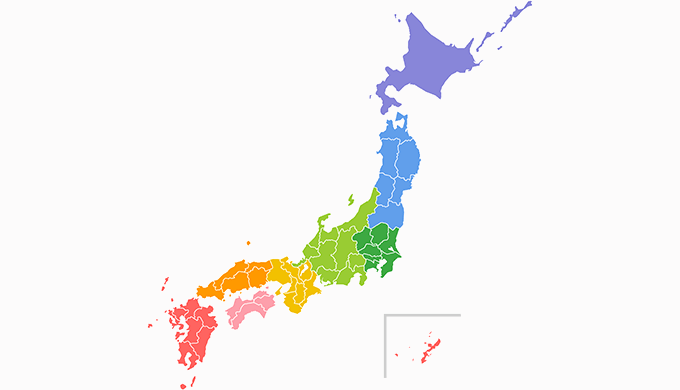
とりあえず、まずは僕が作ったレスポンシブ対応のサンプルイメージマップをご覧ください。

 ユウヤ
ユウヤ
スマホだと小さいから押しにくいかも…わら
こんな感じのやつを作ることができます。
それでは本題に入ります。
まずはイメージマップを作成していきます。
イメージマップを作れるサイトはいくつかあるのですが、
今回は僕も使用したサイトでご紹介していきます。
HTML imagemap Generator
使用する画像を読み込ませてリンクを貼る位置を決めてイメージマップのHTML を作成します。
こんな便利なものがあるなんて驚きですよね。
触っていると面白くなってきちゃいます。
HTML imagemap Generetorの使い方はこちらの記事でご紹介しています。
 超簡単!HTML imagemap Generetorを使ってイメージマップを作る方法
超簡単!HTML imagemap Generetorを使ってイメージマップを作る方法
イメージマップをレスポンシブ対応にする
HTML imagemap GeneretorでイメージマップのHTML できたらこれをレスポンシブ対応にしていく必要があります。
このまま出来上がったHTML を記事のテキストエディターに貼り付ければ一応イメージマップ は完成なんですが
画像のサイズが変わるとリンクの位置がズレてしまう現象が起こってしまいます。
つまりPCでは正常に表示されるけどスマホやタブレットで見るとリンクが全く関係ないところに貼られている状態になっていると思います。
だからこれから作成したイメージマップがどんな画面に表示されても
ビシッと意図したところにリンクが貼られている状態を作っていきましょう。
手順①:ワードプレス にスクリプトを読み込ませる
細かい説明はあえて割愛します。
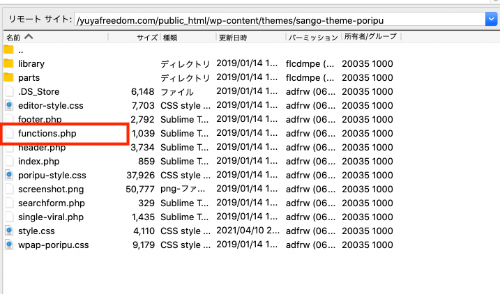
FTPソフトからテーマの(子テーマを使っているなら子テーマの)フォルダーに入っているfunctions.phpに下記のコードをコピペしてください。

add_action( 'wp_enqueue_scripts', 'rwdimagemaps_enqueue_scripts' );
function rwdimagemaps_enqueue_scripts() {
// jQueryプラグインの読み込み
wp_enqueue_script(
'rwd-image-maps',
'https://cdnjs.cloudflare.com/ajax/libs/jQuery-rwdImageMaps/1.6/jquery.rwdImageMaps.min.js',
array( 'jquery' ),
'',
true
);
// スクリプトの有効化
$src = "jQuery('img[usemap]').rwdImageMaps();";
wp_add_inline_script( 'rwd-image-maps', $src );
}バックアップや安全性を考えたらFTPソフトを使用した方がいいと思います。
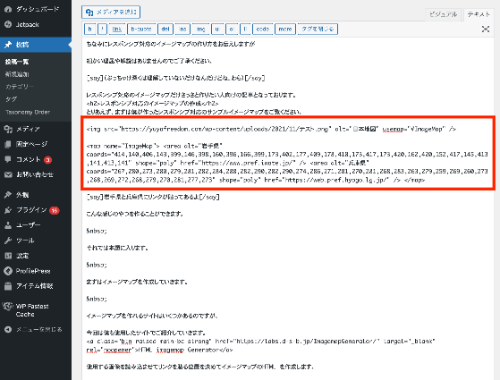
手順②:投稿のテキストエディタにイメージマップのHTML を貼り付けて完成
HTML imagemap Generetorで作成したイメージマップのHTML をそのままテキストエディタに貼り付けます。

これでレスポンシブ対応のイメージマップの出来上がりです。
手順通りやったけどレスポンシブにならない場合
プラグインが悪さしている可能性がある
今まで説明してきた方法でやったのにレスポンシブにならない!という方は
もしかすると現在有効化にしているプラグインが影響してレスポンシブ対応がうまく機能していないのかもしれません。
実際、僕の体験談なのですがネットに書かれているイメージマップのレスポンシブの方法をいろいろ試してもどれもうまく機能してくれなくてかなり苦戦していました。
そこで現在インストールしてあって有効化になっているプラグインを疑ったところ
案の定一部のプラグインを無効にしたらうまくイメージマップがレスポンシブに機能してくれました。
まぁ、こういうのはあるあるだよねww
ちなみにダメだったプラグインは、BJ Lazy LoadとAutoptimizeでした。
この二つは画像の最適化系のプラグインだったのでイメージマップと相性の合う他のプラグインを探して実装しています。
イメージマップはサイトの使いやすさが上がる
できましたか?
以上がレスポンシブ対応のイメージマップの作り方です。
うまくイメージマップを活用すればあなたの運営しているサイトはきっと今以上に使いやすくなるサイトになると思います。
今回の記事は専門的な解説が必要な部分をほぼカットしてとりあえずイメージマップを作るためだけの内容になってしまいました。
細かいことは他のブログで腐る程紹介されているので
どうしても理屈を知りたい方は別の記事をみて勉強してください。
それではこの記事はここまでです。
サヨウナラー